Mengatasi Gambar Dalam Format Generasi Berikutnya, Warning: Next-Gen
Mari kita lihat di artikel ini bagaimana Anda dapat menyajikan dan memperbaiki Format Generasi Berikutnya (Next-Gen) di WordPress untuk mempercepat pengiriman gambar dan membuat situs WordPress Anda lebih cepat.
Pertama, mari kita mulai dengan fakta bahwa WordPress tidak dapat memasukkan gambar default dalam format next-gen dan Anda akan membutuhkan bantuan plugin yang akan melakukan ini untuk Anda. Mari kita lihat beberapa detail tentang format generasi berikutnya dan mengapa mereka bagus.
Daftar isi
Apa itu Gambar Generasi Berikutnya (Next-Gen)?
Ekstensi yang paling dikenal adalah WebP, sebagian besar situs mulai menggunakannya, ukurannya 25-34% lebih kecil daripada gambar tradisional. Lebih lanjut tentang gambar format generasi berikutnya ini dapat Anda periksa di Google: Sajikan Gambar dalam Format Generasi Berikutnya dan WebP.
Tantangan Gambar Generasi Berikutnya (Next-Gen)
Karena format baru ini baru mulai digunakan, diharapkan ada beberapa tantangan. Tantangan pertama adalah WordPress tidak dapat menggunakan format baru ini secara default dan Anda memerlukan beberapa plugin yang akan membantu Anda melakukan ini. Plugin yang gratis membutuhkan beberapa paket untuk diinstal di server, entah itu membutuhkan uang untuk membantu konversi.
Tantangan kedua adalah Dukungan Browser. Saat ini, tidak semua browser mendukung gambar generasi berikutnya sehingga Anda tidak dapat hanya menggunakannya tanpa gambar klasik.
Browser seperti Safari dan Firefox Lama tidak mendukungnya, plugin yang Anda gunakan harus cukup pintar untuk melihat apakah browser mendukung format ini dan menyajikan gambar hanya jika mendukungnya (jangan khawatir semua plugin di artikel ini bisa melakukan ini).
Mengapa Harus Menggunakan Gambar Generasi Berikutnya (Next-Gen)?
Pertanyaan sah yang harus ditanyakan seseorang pada dirinya sendiri adalah apakah mereka sepadan dengan kerumitannya. Tidak semua browser mendukungnya dan memerlukan biaya untuk menggunakannya, jadi mengapa menggunakannya?
1. Memberikan Kinerja Situs yang Lebih Baik
Karena mereka menggunakan lebih sedikit ruang maka format lama >> hingga 34% itu akan mempercepat situs Anda. Jika Anda memiliki posting yang menggunakan banyak gambar yang dapat ditambahkan.
Misalnya, jika Anda memiliki posting yang menggunakan 10 gambar dan masing-masing memiliki total 1 MB, Anda akan memiliki 10 MB yang perlu diunduh, dengan menyajikan gambar webP Anda dapat mengurangi ukurannya menjadi 6,6 MB yang menghasilkan waktu buka yang lebih baik untuk situs Anda.
Memiliki kinerja yang baik itu penting terutama bagi pengguna ponsel yang membutuhkan waktu muat yang baik. Saat ini seluler adalah perangkat teratas saat menjelajah internet dan pengguna Anda perlu mendapatkan keuntungan dari setiap peningkatan kinerja. Waktu muat yang lebih baik dapat menghasilkan lebih banyak konversi dan peringkat Google yang lebih tinggi.
2. Penghematan Bandwidth
Jika Anda memiliki situs yang diakses oleh jutaan orang setiap hari, Anda ingin menggunakan sumber daya yang lebih sedikit untuk mengurangi biaya dan menawarkan kinerja yang lebih baik. Pikirkan bahwa dalam contoh sebelumnya hanya 1 pengguna yang memiliki dampak pengurangan 3,4 MB, bagaimana dengan satu juta pengguna? Pengurangan akan mati 3320GB.
3. Google Mulai Memasukkan ini dalam Audit Kinerja

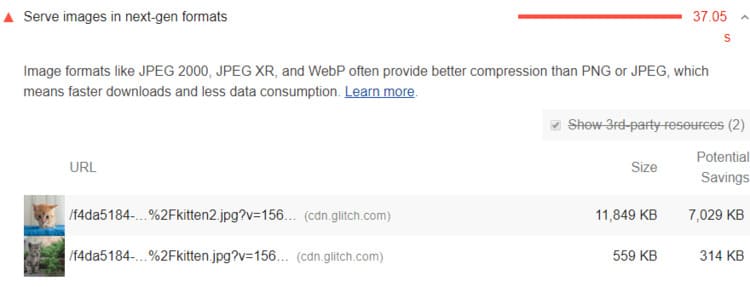
Baru-baru ini, Google merilis beberapa alat yang melakukan audit pada kinerja situs Anda. Salah satu elemen yang dianalisis adalah penggunaan citra next-gen. Alat semacam itu adalah web.dev, di sana Anda akan melihat elemen di bawah ini:
Bagaimana cara memperbaiki gambar Generasi Berikutnya (Next-Gen) pada WordPress?
Sekarang karena kita memiliki gambaran yang lebih jelas tentang apa format baru ini dan bagaimana hal itu dapat membantu Anda selanjutnya mari kita lihat bagaimana itu dapat digunakan di WordPress.
Ketika saya awalnya mulai meneliti penggunaan gambar generasi berikutnya untuk situs saya, saya mengalami kesulitan memahami semuanya dan memiliki gambaran yang lengkap. Dengan artikel ini, saya ingin menyusun semuanya menjadi sejelas mungkin untuk semua orang.
Jika Anda memerlukan detail lebih lanjut tentang plugin yang saya rekomendasikan maka Anda dapat memeriksa artikel di bawah ini:
1. WebP Express

Jika Anda memiliki paket terinstal yang diperlukan, Anda memiliki opsi untuk menginstal WebP Express, plugin gratis yang dapat mengkonversi gambar Anda saat ini secara lokal dan hanya menyajikan gambar webp ke browser yang didukung.
WebP Express tidak perlu memerlukan biaya apa pun dan menggunakan sumber daya server Anda untuk mengkonversi gambar dalam format webp.
Setelah Anda menginstal plugin, Anda perlu membuat beberapa konfigurasi agar dapat menyajikan gambar dalam format next-gen di WordPress secara gratis. Inilah yang sedang saya gunakan di situs ini. Plugin dapat mendeteksi apakah browser kompatibel dengan webP dan menyajikan format yang benar.
Jika Anda tidak dapat menggunakan WebP Express atau tidak ingin, Anda dapat menggunakan beberapa plugin yang dapat mengubah gambar Anda di server mereka.
Namun plugin ini biasanya memerlukan biaya tetapi akan mengubah gambar Anda menjadi format webP, Anda tidak perlu menginstal paket tambahan di server Anda. Beberapa plugin berikut yang dapat melakukan ini adalah:
2. EWWW Image Optimizer Cloud

Plugin ini selain fakta yang dapat mengurangi ukuran gambar Anda saat ini tanpa mengubah ke webP juga dapat mengubah gambar Anda ke format webP. Anda dapat membayar serendah $ 0,002 / gambar untuk detail periksa paket ewww .
Fitur Easy IO yang mulai dari $5-15 / bulan menghadirkan kompresi otomatis (tanpa perlu kompresi sisi server), pengubahan ukuran otomatis, dan semua manfaat CDN untuk hasil yang lebih cepat, dan bahkan kinerja yang lebih baik di semua perangkat dan lokasi.
3. ShortPixel Image Optimizer

Ini adalah plugin bagus lainnya yang akan membantu mengoptimalkan gambar dengan sumber shortpixel. Ini adalah plugin berbayar tetapi juga menawarkan versi gratis yang memungkinkan pengoptimalan hingga 100 gambar tiap bulannya.
Shortpixel juga menawarkan paket satu kali yang dapat Anda gunakan dan beli. Misalnya, Anda dapat membeli $ 4.99 untuk 5000 gambar per bulan atau 10.000 paket gambar dengan $ 10 untuk sekali beli dan Anda dapat menggunakannya untuk mengubah gambar Anda. Plugin dapat diinstal dan digunakan di beberapa situs.
Plugin ini juga menyajikan gambar melalui CDN mereka sehingga membuat segalanya lebih cepat untuk Anda. Semuanya dilakukan secara otomatis dengan beberapa konfigurasi awal.
Alat yang Sepenuhnya Otomatis. Plugin ini ketika baru saja Anda instal dan itu akan menangani semuanya untuk Anda. Ini akan mengubah ukuran gambar secara otomatis tanpa perlu Anda melakukan apa pun (di samping mengkonfigurasi semuanya).
4. Optimole

Ini adalah plugin menarik yang akan menangani semuanya untuk Anda. Anda menginstal plugin yang mengkonfigurasinya dan itu akan menangani konversi dan ukuran yang benar.
Layanan ini akan mengganti ukuran gambar untuk Anda dan menyajikan ukuran yang tepat. Optimole juga menawarkan paket gratis yang memiliki Gambar 1GB per bulan dan bandwidth 5GB.
Untuk paket lain, Anda dapat memiliki paket starter seharga $ 22.99 sebulan atau $ $ 19.08 perbulan dengan berlangganan per tahun.
Seperti yang Anda lihat, ini adalah paket starter dan jika Anda memiliki banyak lalu lintas, ini dapat bertambah. Bagian baiknya adalah Optimole juga menggunakan Cloudfront CDN untuk menyajikan gambar Anda dengan 130 lokasi. Jadi dengan harga ini, Anda tidak perlu membayar CDN tambahan lainnya.
5. Imagify

Ini adalah plugin pengoptimalan gambar otomatis lainnya yang dibuat untuk pengembang WP Rocket. Mereka secara otomatis akan mengoptimalkan dan mengconvert gambar Anda.
Ini mirip dengan ShortPixel tetapi menawarkan paket berdasarkan ukuran. Jadi pada ban gratis Anda memiliki 20MB untuk digunakan dan Anda dapat membeli 500 MB seharga $ 4.99 sebulan atau Unlimited $ 8.33.
Atau Anda juga dapat berlangganan per tahun dengan tawaran diskon di harga $49.9 dengan limit 500 MB atau $99.9 Unlimited pengoptimalan gambar.
Kesimpulan
Semoga, sekarang semuanya lebih jelas dan Anda dapat mengambil keputusan tentang bagaimana Anda dapat menggunakan gambar next-gen (webP) ke dalam posting dan artikel WordPress Anda. Jika Anda memerlukan detail tambahan tentang plugin dan apa yang sebenarnya mereka lakukan, periksa artikel themeisle yang menjelaskan semuanya dengan baik.
Rekomendasi saya saat menggunakan gambar webP adalah:
Budget minim : Jika Anda memiliki budget atau anggaran rendah maka saya sarankan untuk menggunakan WebP Express atau Imagify, mereka adalah pilihan terbaik.
Performa dan Fitur Terbaik : Jika menurut Anda uang bukan masalah dan Anda menginginkan performa terbaik dengan fitur terbanyak, coba Optimole. Anda dapat mulai dengan paket gratis (meskipun tidak banyak CDN) dan lihat bagaimana kabarnya.
Pilihan lainnya terbaik menghasilkan gambar WebP di WordPress secara dan gratis cdn melalui Flying Images Anda bisa membacanya di artikel berikut cara mengoptimalkan gambar wordpress gratis dengan flying images.






